画像圧縮でSEO「容量7割減で画質そのまま」 ページスピード向上を実現する「SmartJPEG」とは? - INTERNET Watch
――「SmartJPEG」にはどのような機能があるのですか。
小高氏: 「画像内容を自動で判定し、画質を落とさず適切な圧縮率でJPEG圧縮する」のが、大きな特徴の1つです。「花火」の画像のように圧縮しすぎると見た目が悪くなってしまうものは、圧縮率を低くします。一方、「朝焼け」の画像のように圧縮しても劣化が目立たないものは、圧縮率を上げるという判断を自動でやってくれるんですね。
もう1つの特徴は、メイクアップ機能です。画像の明るさや彩度などを調整して、画像を綺麗に表現し、シズル感をアップするなどの加工を行います。
シズル感(!)はともかく、画像内容に応じて圧縮方法を変えてくれるのはいいですね。
スタンドアロンのソフトじゃないので、個人のサーバーには組み込めませんが。
ツーリングのレポートだと写真の枚数が多くなりますが、今はRalphaで一括してリサイズしています。

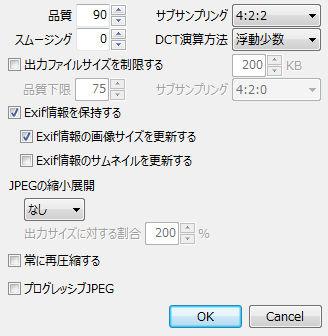
JPEGの設定は「品質90、サブサンプリング4:4:2」でやってます。
まだ表示スピードを計測したことがないのであれば、Googleがスピードチェックツールを無料で公開しているので、自身の管理するウェブサイトをぜひチェックしてみてほしい。スコアが低く出てしまったら、「表示スピード高速化」を2018年に取り組む施策としてはいかがだろうか。
「スピードチェックツール」をやってみたのですが、表示速度向上については検討する余地がありそうです。
試しにRalphaの設定を「品質85、サブサンプリング4:2:0、プログレッシブJPEG」に変更してみたら、102kBの画像が83.6kBになりました。
その他ではmod_deflateを有効にして圧縮して送るようにしました。
<IfModule deflate_module>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css
AddOutputFilterByType DEFLATE application/x-javascript application/javascript
</IfModule>それからmod_expiresでブラウザのキャッシュを有効にしてみました。
<ifModule expires_module>
ExpiresActive On
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
</ifModule>気休めですけどね。