サブドメイン導入によるURL移行も、だいぶ落ち着いてきました。 Googleなどでの検索結果も、新しいURLで出てくるようになりましたしね。
Apacheのログを見てリンク切れ(404)を見つけたら、適宜修正しているところです。
それにしても、けっこう検索サイトから直接飛んでくる「一見さん」が多いのだなと、改めて思いました。 それも、思わぬ昔の記事がアクセスされていたりして。
どんな記事が読まれているのかなんて、特に気にしていなかったのですが、調べてみると結構面白いかもしれません。
そこで、アクセス数の多い記事のランキングを作成するプラグインを導入しました。 「Access Counter v1.03」です。
まだデータを取り始めたばかりですが、今後が楽しみです。
<以下はAccess Counter v1.03の時の改造記事です。 記録として残してありますが、v1.04以降では不要です>
と、思ったら、どうやらこのプラグインはMT5.01に対応していないようです。 何がいけないのか、ちょっと調べてみました。
まず AccessCounter.pl の 201行目ですが、
$src = '<td class="view si status-view">';
$new = <<'HTML';
<td class="accessed_count"><$mt:var name="accessed_count" escape="html"$></td>
HTML
$old = quotemeta($src);
$$tmpl =~ s/$old/$new$src/s;この赤字のところを、
$src = '<td class="view status-view">';としたら、記事一覧の画面でアクセス数が出るようになりました。
次に記事の編集画面ですが、AccessCounter.pl の 147行目~151行目のインデントが、MTのソース( tmpl/cms/edit_entry.tmpl )と違うので、置換できなくなっているみたいです。
<mt:if name="object_type" eq="page">
<$MTApp:PageActions from="edit_page"$>
<mt:else>
<$MTApp:PageActions from="edit_entry"$>
</mt:if>を、tmpl/cms/edit_entry.tmpl の 594行目~598行目と、インデントを含めて「全く同じ」にします。
これでHTMLのソースとしては、下記のように出力されるようになります。
<div id="publishing-field" class="hidden">
<div id="entry-publishing-widget" class="widget entry-publishing-widget">
<div class="widget-header ">
<h3 class="widget-label"><span>アクセスカウント</span></h3>
</div>
<div class="widget-content">
<div id="accessed_count-field" class="field field-left-label ">
<div class="field-header">
<label id="accessed_count-label" for="accessed_count">アクセス数</label>
</div>
<div class="field-content ">
<input name="accessed_count" id="accessed_count" tabindex="20" value="2" />
</div>
</div>
<div id="last_accessed_on-field" class="field field-left-label ">
<div class="field-header">
<label id="last_accessed_on-label" for="last_accessed_on">最終アクセス日時</label>
</div>
<div class="field-content ">
<p class="date-time-fields">2010-03-13 12:37:27</p>
</div>
</div>
</div>
<div class="widget-footer"></div>
</div>
</div>でも、これでは classが hidden なので、表示されないんですね。 何故こうなるかというと、AccessCounter.pl の 155行目(赤字のところ)が、
$new = <<'HTML';
<mt:unless name="new_object">
<div id="publishing-field"<mt:unless name="disp_prefs_show_publishing"> class="hidden"</mt:unless>>というようになっているからです。 lib/MT/App/CMS.pm には、下記のようにちゃんと「publishing」が入っているのですが、
$p = 'Default' if lc($p) eq 'basic';
if ( ( lc($p) eq 'advanced' ) || ( lc($p) eq 'default' ) ) {
$param->{ $prefix . 'disp_prefs_' . $p } = 1;
foreach my $def (
qw( title body category tags feedback publishing assets )
)
{
$param->{ $prefix . 'disp_prefs_show_' . $def } = 1;
push @$fields, { name => $def };
}
if ( lc($p) eq 'advanced' ) {
foreach my $def (qw(excerpt feedback)) {
$param->{ $prefix . 'disp_prefs_show_' . $def } = 1;
push @$fields, { name => $def };
}
}
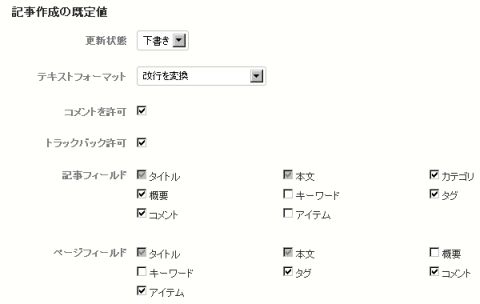
}でも「投稿」設定の「記事作成の既定値」には、MT4.xにはあった「公開」(publishing)がありません。

tmpl/cms/edit_entry.tmpl の1029行目~1040行目にも、
<mtapp:setting
id="metadata_fields"
label="<__trans phrase="Metadata">"
label_class="display-options">
<ul>
<mt:if name="object_type" ne="page">
<li><label><input type="checkbox" name="custom_prefs" id="custom-prefs-category" value="category" onclick="setCustomFields(); return true"<mt:if name="disp_prefs_show_category"> checked="checked"</mt:if> class="cb" /> <__trans phrase="Categories"></label></li>
</mt:if>
<li><label><input type="checkbox" name="custom_prefs" id="custom-prefs-feedback" value="feedback" onclick="setCustomFields(); return true"<mt:if name="disp_prefs_show_feedback"> checked="checked"</mt:if> class="cb" /> <__trans phrase="Comments"></label></li>
<li><label><input type="checkbox" name="custom_prefs" id="custom-prefs-assets" value="assets" onclick="setCustomFields(); return true"<mt:if name="disp_prefs_show_assets"> checked="checked"</mt:if> class="cb" /> <__trans phrase="[_1] Assets" params="<mt:var name="object_label">"></label></li>
</ul>
</mtapp:setting>というように、「category」や「feedback」、「assets」はあっても、「disp_prefs_show_publishing」は見当たりません。
で、結局どうしたかというと、AccessCounter.pl の 155行目を、
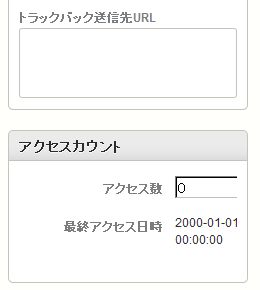
<div id="publishing-field">として、常に表示されるように変更してみました。 結果は、

ちゃんと表示されました。
<注意>
ちなみに、プラグインのことなどほとんど知らないド素人が調べた結果ですので、真似して何か問題が起きても無保証です。 あしからず。
それから、プラグイン作者様に無許可で変更してるので、作者様には問い合わせしないようにお願いいたします。