今週末は世間様と同じく三連休ですが、あいにくの雨です。 鈴鹿も大雨みたいですね。
まあ、どのみち晴れていても、家に籠ってプログラミングしてるんですが。
懸案だったチェックボックスを片付けて、ようやく本来の機能開発に向き合っていたら、まだありましたよ。 デザインが行き届いていない要素が。
それはファイル入力のための file属性の input要素(<input type="file" />)です。
見た目は text属性と submit属性のinput要素の組み合わせみたいなんですが、これ専用にスタイルを当てないと、ひどい有様です。

で、困った時の filament group 。 探してみるとありましたよ。 使えそうなのが。
残念ながら jQuery.fileinput.js は ThemeRoller 対応ではありませんが、コメント欄にもあるように、jQuery UI のクラスを追記することで、ThemeRoller の配色を反映させることができます。
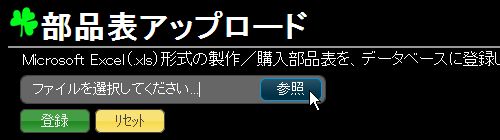
メッセージを日本語化したり、ファイルの種類を示すアイコン表示を廃止したり、かなり改変を加えましたが、なんとか形になりました。

hover でハイライトしてますが、カーソルが指先形状に変化してくれないんですよね。 ちゃんとスタイル指定してるんですけど。
ところで、 file属性の input要素って JSから内容をクリアすることができないんですね(できない訳ではないようですが)。
リセットボタン(reset属性の input要素)からは可能ということなのでおとなしく配置しましたが、リセットボタンが押されたら ファイル名の表示窓の内容が初期値に戻るように、jQuery.fileinput.js に改変を加える必要がありました。
セレクトボックスやチェックボックスと同様に、このファイル入力も、jQuery UI に標準で含めてほしいですね。
蛇足ですが、アップロードしたファイルをPHPで扱う方法については、PHPのマニュアルを参照するといいです。