今日、このblogにアクセスしたら、HTTPSのエラーで読み込めませんでした。
原因は単純で、昨年のクリスマスイブに購入したサーバー証明書の期限(1年間)が切れたというお粗末なもの。
「確か1年間だったよな~。いつまでだったっけ?」と気にはしていたものの、ちゃんと確認をしていませんでした。 ドメイン名だと、期限が近づくとしつこいくらいにお知らせメールが飛んでくるので、その感覚でした。
慌てて RapidSSLに行って延長しようとしたのですが、どうにもよく分かりません。 もしかして切れちゃうと延長できないのかな?
埒が明かないので、どうせならと Let's Encryptで証明書を作ることにしました。
『Let's Encrypt 総合ポータル』の「Let's Encrypt の使い方」というページを読めばインストール方法は理解できると思います。
まず Webサーバーにクライアント(certbot)をインストールします。 FreeBSDの場合は
root@www:~ # cd /usr/ports/security/py-certbot && make install cleanとやると portsからインストールできます。 続いて、
ドキュメントルート:/usr/local/www/data
サーバー名:blog.still-laughin.com
の場合、
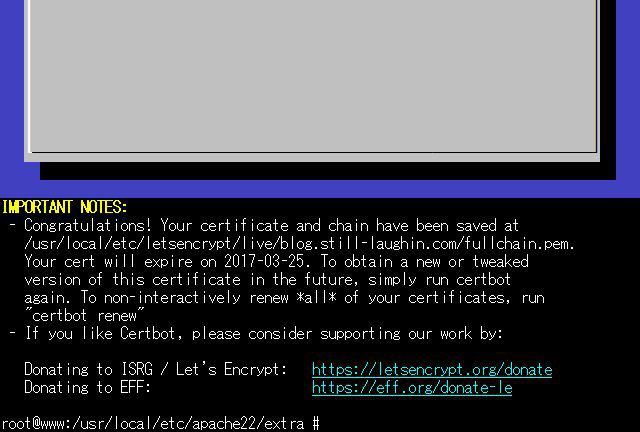
root@www:~ # certbot certonly --webroot -w /usr/local/www/data -d blog.still-laughin.comとやれば、メールアドレスを訊いてきたり、利用規約の同意を求められ、/usr/local/etc/letsencrypt/live/ の下にサーバー名のディレクトリが作成され、その中にサーバー証明書などが生成されます。

root@www:~ # ls /usr/local/etc/letsencrypt/live/blog.still-laughin.com/
cert.pem chain.pem fullchain.pem privkey.pemあとは前回の記事を参考に /usr/loal/etc/apache22/extra/httpd-ssl.conf を vi で開いて、
SSLCertificateFile "/usr/local/etc/letsencrypt/live/blog.still-laughin.com/cert.pem"
SSLCertificateKeyFile "/usr/local/etc/letsencrypt/live/blog.still-laughin.com/privkey.pem"
SSLCertificateChainFile "/usr/local/etc/letsencrypt/live/blog.still-laughin.com/chain.pem"と修正すればOKです。 Apacheの設定変更を反映させて、blogを開くと

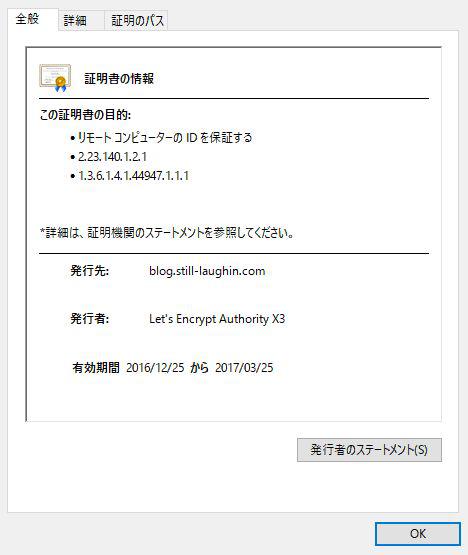
大丈夫ですね。 ところで有効期限が 2017/03/25って短くない?
Tech Basics/Keyword:Let's Encrypt - @IT
Let's Encryptの証明書の有効期間は90日(約3カ月)固定であり、もっと長い1年間あるいは3年間などには指定できない。そのため、更新作業の自動化は必須といえよう(これはLet's Encrypt側が狙っていることでもある)。ただし、それには前述のようなコマンドラインコマンドあるいはスクリプトのセットアップと実行が必要となる。
なるほどね。 cronで自動更新とかできるのかしら?
certbotをインストールしなくても、ブラウザ画面で対話的に申請する方法もあるようです。
Let’s EncryptとZeroSSLで、もっと簡単にSSL証明書を用意する | Developers.IO
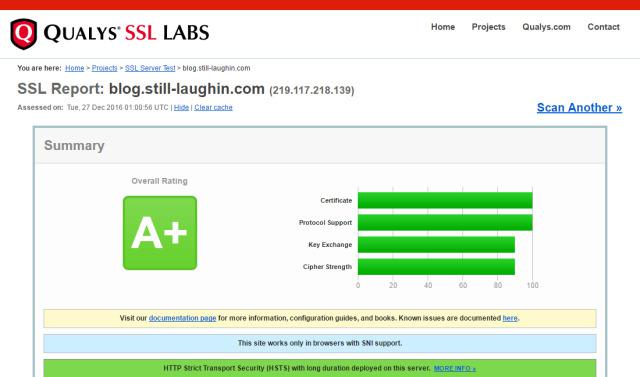
ちなみに Qualys SSL LABS SSL Server TestでのSSLサイト評価の結果は A+ でした。
ノートンセーフサーチでもやってみました。