MT6はスマホで見てもそれなりに表示されるので、あまり必要性は感じないのですが、Google推奨のAMP(Accelerated Mobile Pages)ページを吐かせるようにしてみました。
既に多くの先達が成果を公開されてますので、新たに何か付け加えるようなものはありません。
まず ARK-Webさんの『MovableType用AMPページ生成支援プラグイン「AmpConvert」』をインストールします。
さらにモビデビさんの『Movable TypeにおけるAMP(Accelerated Mobile Pages)への基本的な対応方法』のテンプレートを使わせて頂きました。

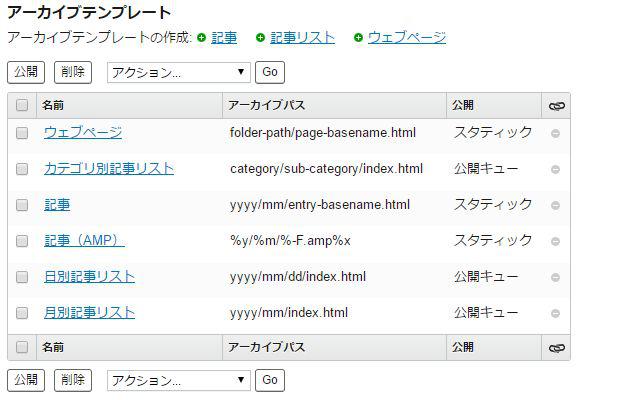
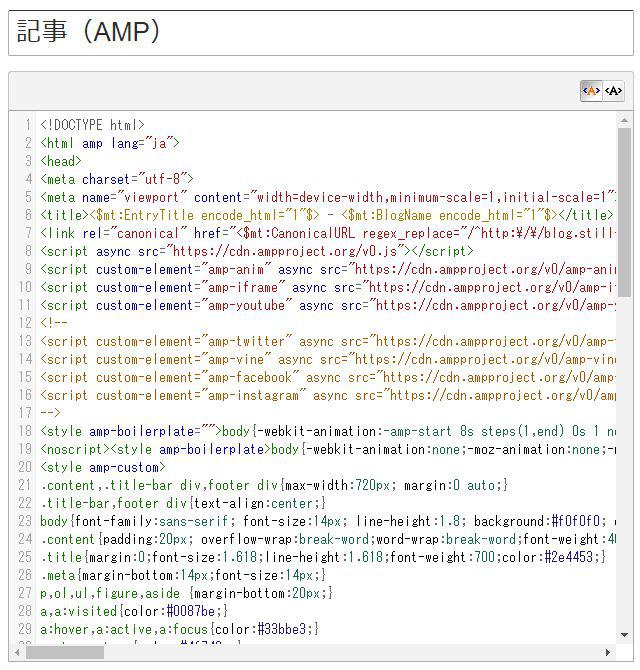
「アーカイブテンプレート」に「記事アーカイブ」を新規作成し、前述のテンプレートをコピペします。 これを「記事(AMP)」という名前で保存しました。

変更したのは、
1.BlogタイトルをH1要素にして、記事タイトルにH2要素へ変更
2.7行目の元記事へのリンク(「mt:EntryID」を「mt:CanonicalURL」へ)
3.twitterなど、使わないamp要素はコメントアウト
4.<style amp-custom> の中のCSS設定で、header.title-barの背景色に「background:#000033;」を指定
5.「pre{overflow:auto;white-space:pre-wrap;word-wrap: break-word;background-color:#dcdddd;}」を追加
6.フォントサイズを本文14px、記事タイトル21pxに変更
7.マージン、パディングを調整
などです。 後から変更しようとすると全ての記事で更新が必要になるので、デザインが固まるまでは再構築しない方がいいでしょう。

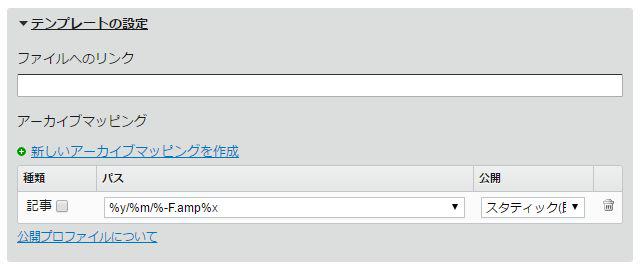
「アーカイブパス」ですが、元記事と同じ場所に「ファイル名.amp.拡張子」で出力したかったので、『アーカイブマッピングで利用するアーカイブファイル名の定義 : Movable Type ドキュメント』を参考に「%y/%m/%-F.amp%x」としました。
MovableTypeのブログにAMP対応のテンプレートを作成してみた - QWERTY.WORK
記事の横のチェックボックスにはチェックを入れないこと。このチェックボックスはデフォルトのアーカイブマッピングを指定するものなので、ここにチェックを入れると、PC用のページのリンクが全部/ampにあるページのURLになってしまいます。
実はやってしまって狼狽しました。

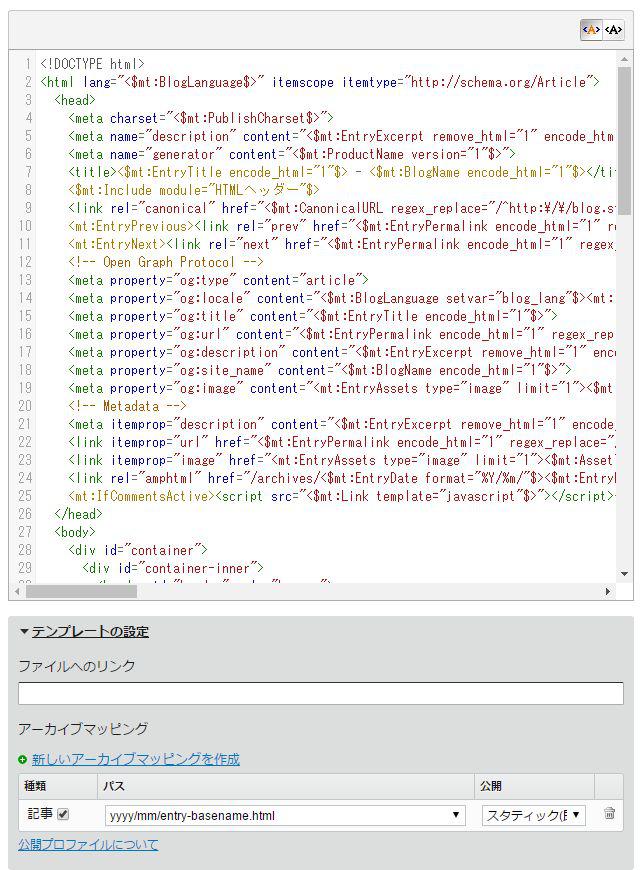
元記事の「記事」テンプレートにAMPページへのリンクを追加します(24行目)。 リンクは以下のようにしました。
<link rel="amphtml" href="/archives/<$mt:EntryDate format="%Y/%m/"$><$mt:EntryBasename separator="-"$>.amp.html" />あとは記事を更新して、本当に出来ているか検証ですが、
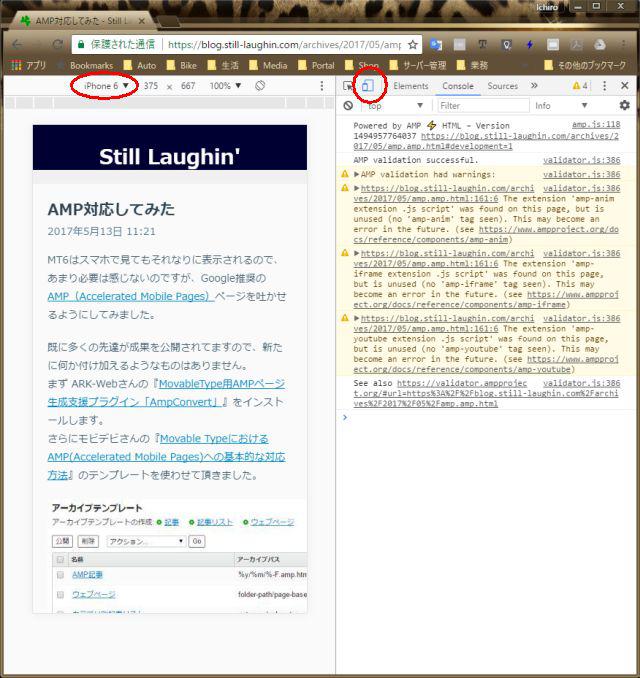
慣れてきたらGoogle Chromeでコンソールを開き、確認したいページのURLに「#development=1」をつけて確認するのが楽。AMPページのアーカイブが「通常の記事名.amp.html」のような単純なものであれば下記のブックマークレットが使える。
この方法が便利でした。
出力された AMPページ⚡はこちら。
困るのはMTで画像を挿入したときに自動で imgタグに付く「style=""」がエラーになることです。 インラインstyleは「AmpConvert」プラグインが削除してくれるハズなのですが、記述が空だと削除してくれないのかも?
仕方ないので、MTの「検索/置換」で「style=""」を削除してしまいました。
あと Access Counterプラグインが挿入する scriptタグもエラーになります。
これについては、「AccessCounter.pl」の「_add_tracking_tag」サブルーチンの中の
my $text = $args{content};
$$text =~ s!</body>!$track\n</body>!i;
return 1;
}を、
my $text = $args{content};
if ($$text !~ /<html amp lang="ja">/i) {
$$text =~ s!</body>!$track\n</body>!i;
}
return 1;
}という感じに変更して、AMPページにはアクセスカウンター用スクリプトを追加しないようにしました。

検証画面で確認するとき、「Toggle device toolbar」をオンにすると、スマホでの見え方を確認できます。
自分の Galaxy A8の場合は、iPhone6とほぼ同じ見え方でした。
ただ 「<mt:AmpConvert fix_img_size="1" base_url="https://blog.still-laughin.com" responsive_width_threshold="100">」としているのに、画像が「layout="responsive"」になりません。
CSSで「max-width:100%;height:auto;」を指定しても、幅は変化するものの高さが追従しません。 なんでだろ?
苦肉の策として、「AmpConvert」プラグインと regex_replaceモディファイアを併用して、
<mt:SetVarBlock name="regex1a">/<img(.*)? \/>/g</mt:SetVarBlock>
<mt:SetVarBlock name="regex1b"><amp-img layout="responsive"\1 /></mt:SetVarBlock>
<mt:SetVarBlock name="regex2a">/<iframe(.*)?><\/iframe>/g</mt:SetVarBlock>
<mt:SetVarBlock name="regex2b"><amp-iframe layout="responsive" sandbox="allow-scripts allow-popups allow-same-origin allow-top-navigation"\1></amp-iframe></mt:SetVarBlock>
<mt:AmpConvert fix_img_size="1" base_url="https://blog.still-laughin.com" responsive_width_threshold="100">
<$mt:EntryBody regex_replace="$regex1a","$regex1b" regex_replace="$regex2a","$regex2b"$>
<$mt:EntryMore regex_replace="$regex1a","$regex1b" regex_replace="$regex2a","$regex2b"$>
</mt:AmpConvert>というようにしました。
img要素とiframe要素の置換だけなら regex_replaceで問題ないのですが、「余分なインラインCSSの記述を除去する」のに「AmpConvert」プラグインを使ってます。
regex_replaceによる置換に関しては、『AMP (Accelerated Mobile Pages) HTML を出力するようにしてみたけど面倒くさかった話 | WWW WATCH』を参考にさせて頂きました。

記事アーカイブを再構築すると6時間以上も掛かりました。 ファイル数が倍になるので仕方ないですね。
モバイル閲覧に最適化するAMP(Accelerated Mobile Pages)HTMLに対応する方法(前編) - のまのしわざ
AMP対応したファイルを配置したら、Google Search Consoleで
・クロール>Fetch as Google
でクロールを手動リクエスト。
その後、
・検索での見え方>Accelerated Mobile Pages
で見つかったかどうかを確認します。
Google Search Consoleは前に使ったことがありますが、最近は全く...
Search Consoleを使うにはサイトの所有権確認が必要なのですが、ValueDomainの場合 TXTレコードでは登録できなくて、CNAMEレコードで登録できました。
その場合でも、ホスト名のところはドメイン名(ウチでいえば.still-laughin.com)を除いて記入しないとエラーになります。