今週末は、IDEの調査や jQuery UI やプラグインのお試しで終わってしまいました。 ほとんどは試行錯誤ののちに、結局は使わないというパターンでしたが、こういうR的な作業は週末の時間があるときでないと出来ません。
jQuery UI Resizable もその中の一つですが、これは是が非でも導入したい機能です。
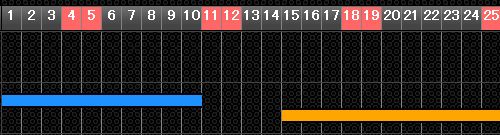
UI Resizable を適用したいのは、ガントチャートです。 いまチャートはこんな感じで描いています。

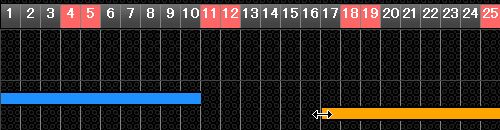
これに UI Resizable を適用すると、こんな風にバーの長さをマウスでドラッグして変えることができます。

ここまではわりと簡単に出来るのですが、バーの開始位置や長さを変えたら、それを日程情報に変換して MySQLのレコードへ書き込んで反映させなくてはなりません。 これが大変! ある工程の期間が3ヶ月をまたぐ場合などもありますが、日程表は月ごとにタブページで分けているので。
まだ道半ばですが、頑張って実装します。