今日は一日中やってました。
発端はSmartyのキャッシュを改めて勉強してみて、「この仕組使って、外部のJSファイルやCSSファイルをひとまとめにできないのかな?」と思ったことでした。
やりたいことは、複数の外部ファイルをまとめて1つの外部ファイルにして、Smartyにキャッシュさせるということ。
自分が思いつくようなことは、既に世の中で誰かが考えているものです。
検索してみると、「Smarty and Minify」というのが引っかかりました。
これはMinifyを使うのですが、現行のV2.1.3ではなくV1.0.1版でした。
V2.1.3で使えるように改変しようとしましたが、自分にはムリでした。
次に見つけたのは「Smarty JSMin Wrapper/Plugin」。 これはJSMinを内蔵しています。
一応動いたんですが、これはページに書かれているJSやCSSをMinifyするものなので、自分が求めているものとは違いました。
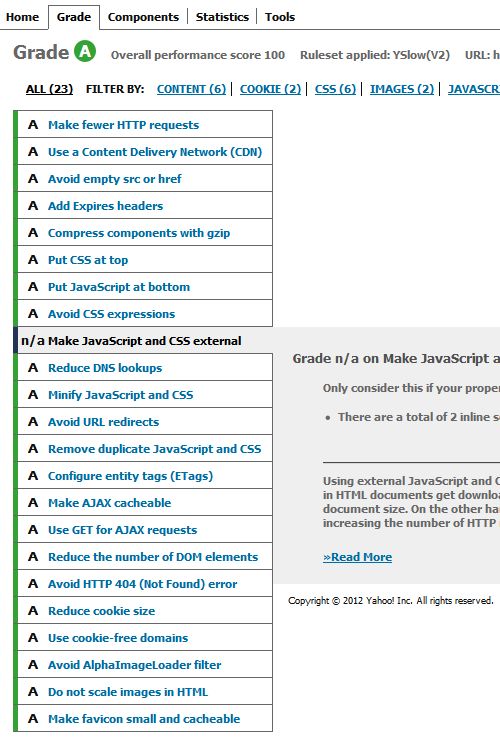
これを使うとYSlowの「Minify JavaScript and CSS」のグレードが Cから Aになるのですが、Smartyの auto_literal が働かなくなるので、JSの中にSmartyのタグが混在しているようなものに適用するのは困難です。
結局 Smartyのしくみを援用することは断念したんですが、でもプラグインについての知識が深まったのは良かったです。
で、外部ファイルを束ねるのは MinifyをAPCと一緒に使うのが一番いいのかなと思います。 min/config.php に
require 'lib/Minify/Cache/APC.php';
$min_cachePath = new Minify_Cache_APC();
と書けばAPCと連携してくれるみたいです。
Minifyについては、
1.アーカイブを解凍して出てきた min ディレクトリを、Apacheのドキュメントルート直下に置く
2.APCを使っている場合は、上述のように min/config.php に追記。
3.min/groupsConfig.php に、束ねたい外部ファイルを列挙する。 ちなみに自分の場合はこんな感じ(一部割愛してます)。
return array(
'jqui' => array(
'//js/jquery-1.7.1.min.js',
'//js/external/jquery.cookie.min.js',
'//js/jquery-ui-1.8.17.custom.min.js'
),
'plot' => array(
'//js/third-party/jqPlot/jquery.jqplot.min.js',
'//js/third-party/jqPlot/plugins/jqplot.barRenderer.min.js',
'//js/third-party/jqPlot/plugins/jqplot.categoryAxisRenderer.min.js',
'//js/third-party/jqPlot/plugins/jqplot.cursor.min.js'
),
'css' => array(
'//site.css',
'//js/css/dark-hive/jquery-ui-1.8.17.custom.css',
'//js/css/jquery-orverwrite.css'
)
4.あとはSmartyのテンプレートファイルに以下のように記述すればOK。
JSファイル:
<script type="text/javascript" src="/min/?g=jqui&123"></script>
<script type="text/javascript" src="/min/?g=plot&456"></script>
CSSファイル:
<link type="text/css" rel="stylesheet" href="/min/?g=css&789" />
ちなみに「&123」の部分はFar-off Expiresをつけるための識別子で、カブらなければ数字は何でもいいようです。
これで YSlowの Overall performance scoreが 100になりました。

体感的にはあまり変化はないので、単なる自己満足ですね。