ひと口に「携帯対応」といっても、サーバーサイドでの対応は
1.携帯機器からのblogの閲覧
2.メールからの投稿(moblog)対応
3.編集画面(ダッシュボード)の携帯対応
の3つになります。
※検索などで期待して飛んでこられた方には申し訳ありませんが、本記事での「携帯対応」とは「PC向けのページを如何に携帯などの小画面デバイスで読めるようにするか」を指しています。
本格的な「携帯サイト」を作ることではありませんので、ご容赦ください。
1.については、売り物ですが「ケータイキット for Movable Type」というのが出ています。
あと、これも売り物ですが、「クールでかっこいいMTテンプレート Ver.3」という(クールでもかっこよくもない名前の)テンプレート集もあるようです。
2.は、サーバーにインストールする方式の売り物としては「MailPack Pro」が、無償配布されているものでは「MailPack」(MT5対応はまだ)や「MT4i」があります。
XML-RPCを叩いて投稿する方式では、昔ながらの「moblog.uva.ne.jp」や「MTmail」があります。
3.についてはサーバー側での対応は難しいようで、フルブラウザを使うなりして携帯機器側で対応するしかないようです。
当blogでも、過去に何度か携帯機器への対応を実施したことがあります。
1.では MT3.xの頃は、PC用と携帯用の2つのコードを吐いてSSIで切り替えるくテンプレートを使っていました。 しかし、コード量が増えるため再構築に時間がかかるのと、MT4への移行でテンプレートを一新した関係で、今は行なっていません。
2.の moblog 対応については mail2entry.cgi を導入したりしていましたが、今は moblog.uva.ne.jp を使っています。
というか、使っていました。 MT4にして以来、mt-xmlrpc.cgi のパスが変わっているのを反映してないので、使えない状態になってます。 設定を変更すればいいだけなんですが。
面倒くさくて放っていたのですが少しやる気が出たので、再び携帯機器などの小画面対応にトライしてみようと思います。
条件はただ一つ、「PHPは使わない」です。
まずは手軽にできるスタイルシートでの対応です。
MT4以降では、テーマでスタイルシートの中身を切り替えるようになっています。 「スタイルシート」テンプレートの中身は、テーマのスタイルシートをインポートする記述だけが書いてあります。
そこに携帯機器用のスタイル指定を追加して上書きします。 もちろん、XSSIを使って対象のUAの場合のみ出力します。
@charset "UTF-8";
/* This is the StyleCatcher theme addition. Do not remove this block. */
@import url(/mt/mt-static/themes-base/blog.css);
@import url(/mt/mt-static/support/themes/minimalist-green/minimalist-green.css);
/* end StyleCatcher imports */
/* XSSIによるUserAgent毎のスタイルシート切り替え */
<!--#set var="UA" value="$HTTP_USER_AGENT" -->
<!--#if expr="($UA = /KDDI/) || ($UA = /DoCoMo/) || ($UA = /FOMA/) || ($UA = /NetFront/) || ($UA = /Windows CE/)" -->
/* 携帯電話用スタイルシート */
(ここにスタイルを記入)
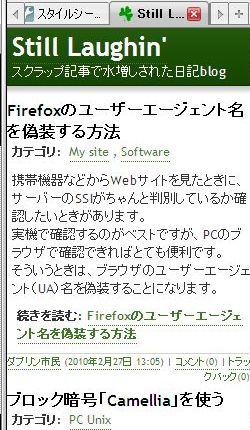
<!--#endif -->User Agent Switcher を使って Firefox で確認すると、こんな感じになりました。 サイズは240X400px相当です。

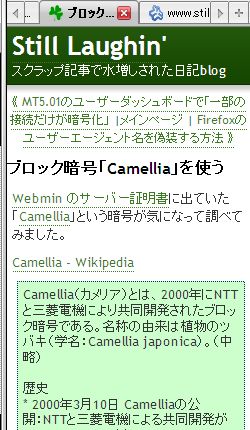
個別の記事を表示した場合は、こうなります。

スタイルの変更点としては、サイドバー(#beta や #gamma)を非表示(display: none;)にしたり、px指定になっている width を auto にしたり、margin や padding を詰めたり font-size を小さくしたり、というところです。
どれだけ役に立つかは分かりませんが、サーバーのリソースへの負担や保守性への影響がリーズナブルなので、第一歩としてはいいんじゃないかと思います。